If your custom fonts are starting to drive you mad in your react-native projects, you're not alone! The font inconsistency issues between platforms have been in part due to iOS ignoring a font property that android doesn't. Additionally, there are some
react-native text style properties enabled by default that could affect the android rendering. There are probably other reasons, but after tinkering with the font files and mentioned style properties you can fix these issues. Lets jump into it!
What you will need
Be sure to download the correct version of the font tool suite that corresponds to your xcode version.
Visualize the problem
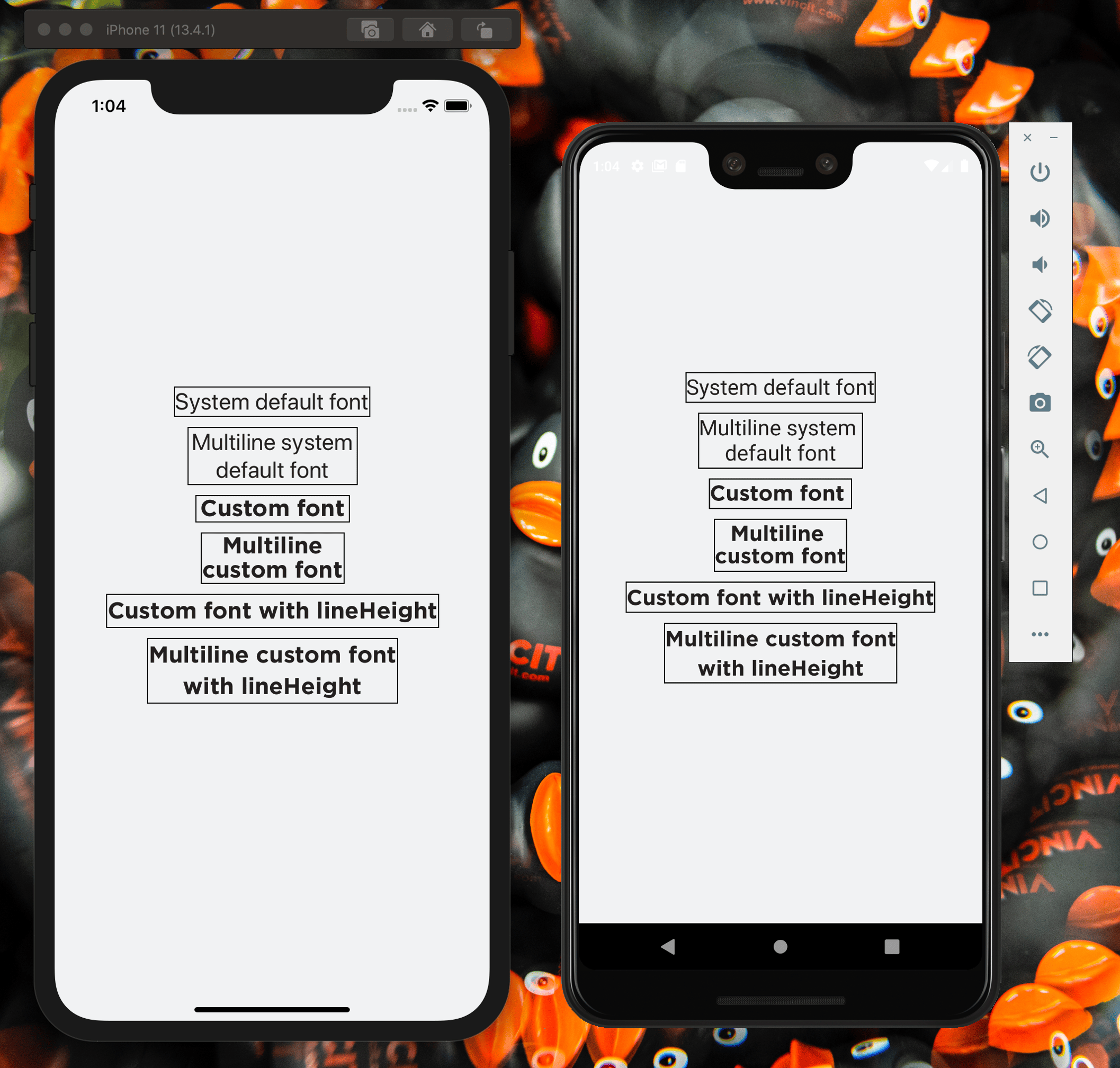
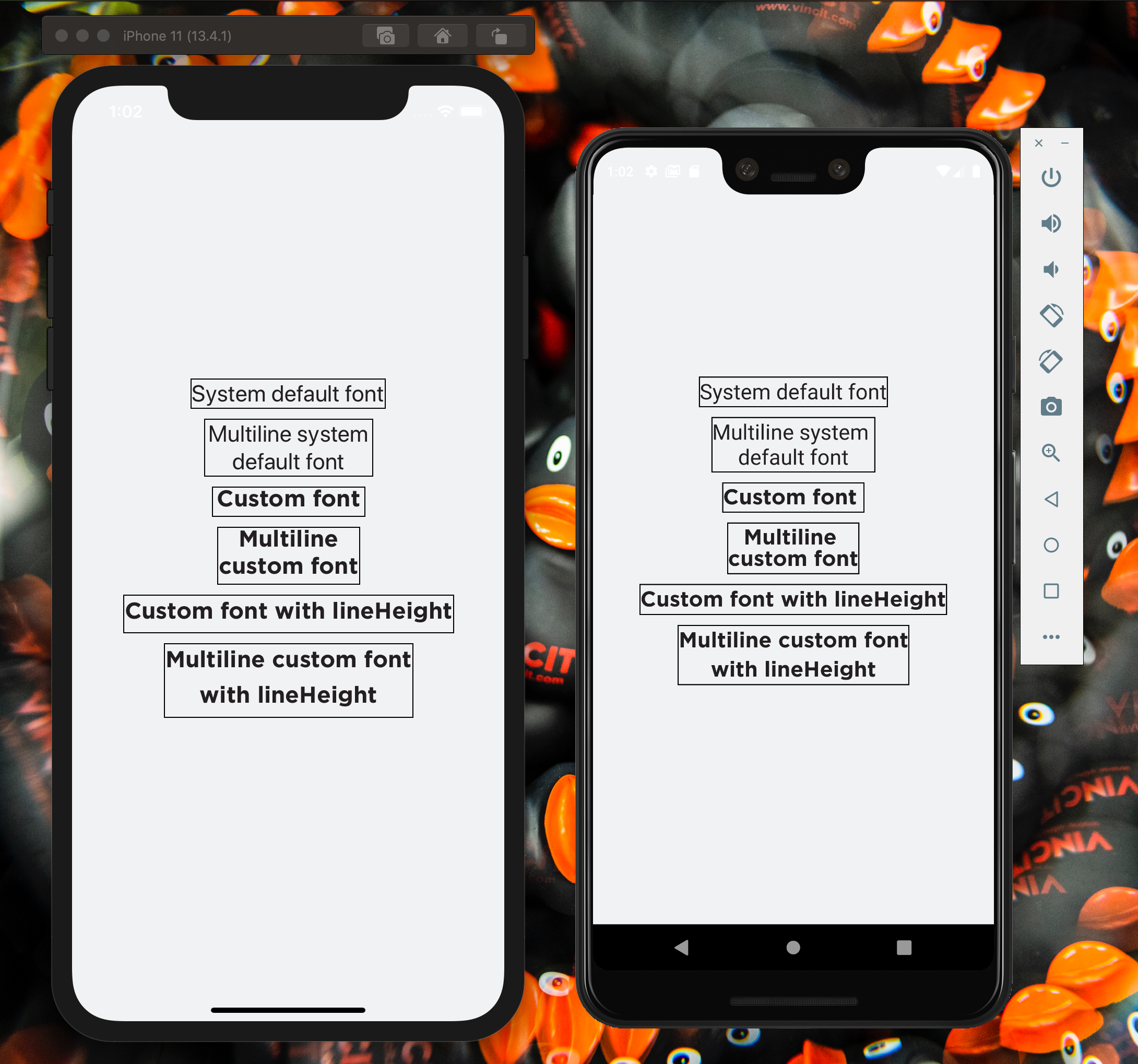
To fix the issues, you'll first need to visualize them. Creating a view with text components surrounded by borders is a good way to do so (credit to
this blog post).
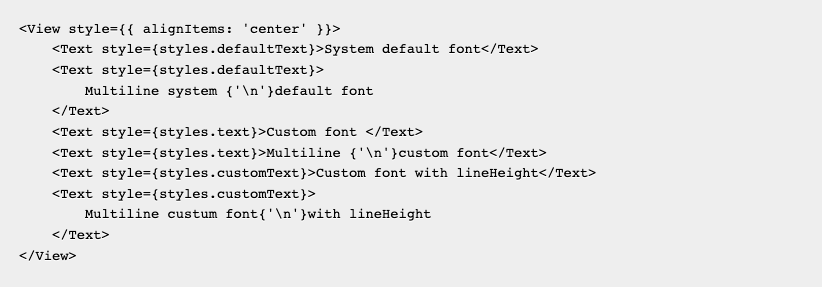
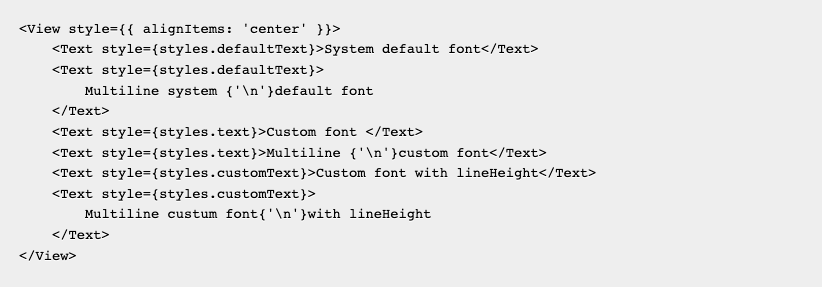
I'm using Gotham-Bold as my custom font, with the following components rendering the text:

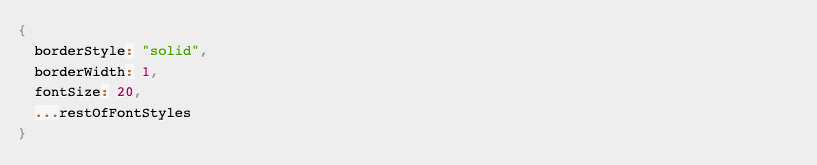
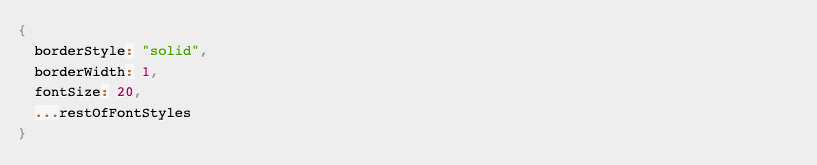
To get the border, add this to your styles to match my example:

I've found it's good to have an example with lineHeight set as well, since that also gets affected differently, in my example i have lineHeight: 30 in styles.customText.
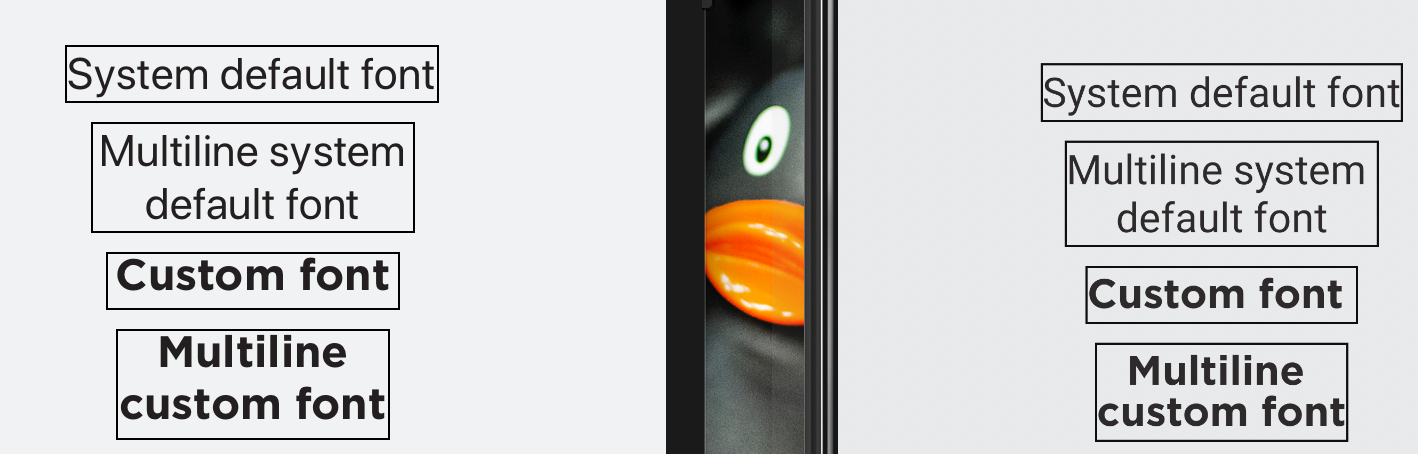
On closer inspection, we can see that the font is not centered within its box properly. Time to tackle that!
Generating .hhea.xml files from a font
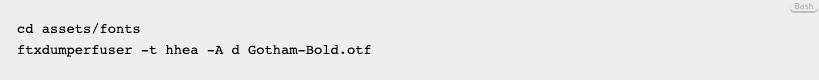
We will be editing .hhea.xml files to change the font styles, in my case I'll be editing the Gotham-Bold font. To generate the xml for a font, run the following from the react-native project root:

You will need to do this for all fonts you'll be editing.
Changing .hhea.xml properties
Updating the xml files to fix font behavior usually involves changing the ascender, descender, and lineGap properties. As of now, iOS doesn’t respect lineGap, so I’ve been setting it to "0". After that, usually tinkering around with the other two should be enough, though I favor changing ascender first. I’ve heard mention of changing numberOfHMetrics, but apparently there is a min value for that based on another font property.
As a starting rule of thumb, I'd use
Martin Adamko's suggestion of setting
lineGap to "0" and then adding the replaced value of
lineGap to
ascender.
Applying updates
While still in the fonts directory, run the following to apply changes from Gotham-Bold.hhea.xml to Gotham-Bold.otf:

After that, return to project root directory and run the following to update assets:

If you’re running a sim or emulator, you will need to run your react-native run-ios/run-android commands to see the changes every time you update.
Additional tweaks
If your fonts are still slightly off, try setting
includeFontPadding to
false and
textAlignVertical to ‘center’ in your font styles. The
includeFontPadding text style prop is enabled by default in react-native, but for some fonts, it can make them misaligned when centered vertically on android.
The docs describe this behavior in more detail.
After trying these methods, you should end up with consistent custom fonts!